1. display란?
각 선택자(태그)가 갖는 영역을 뜻한다.
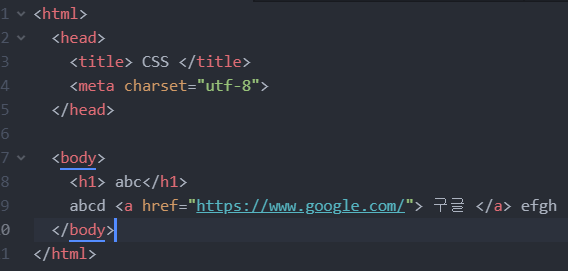
예를 들어 1줄 짜리 내용을 갖는 h1태그의 경우 1줄을 통째로 자신의 영역으로 사용한다.(즉 줄 바꿈이 적용된다.)
하지만 a(링크태그)태그의 경우에는 링크를 나타내는 글자만 자신의 영역으로 사용한다.


display 속성이 갖는 value는 여러 가지가 있지만 4가지만 설명하겠다.
-none: 영역이 없다.
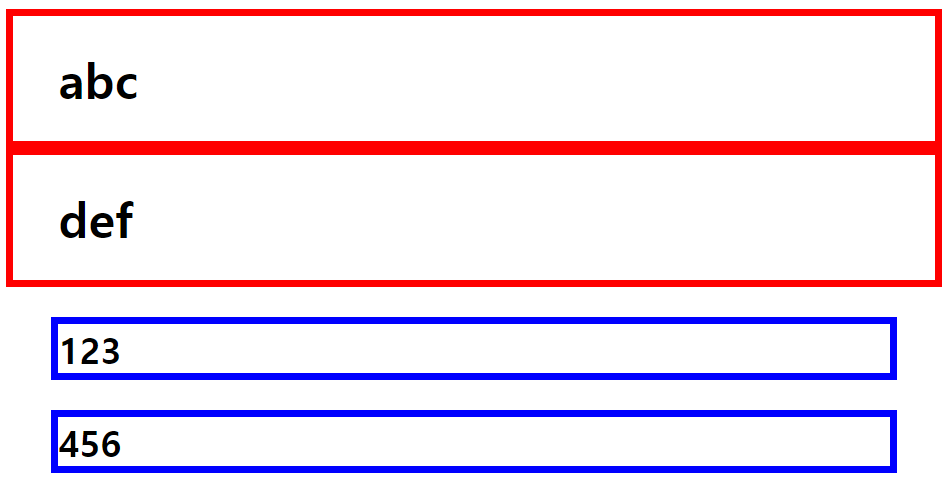
-block: 한줄을 본인의 영역으로 갖는다. (ex h1태그)
-inline: 내용만을 본인의 영역으로 갖는다. (ex a태그)
-inline-block: inline처럼 줄바꿈은 없으나 width,height속성 margin,padding 속성의 상하 간격 지정이 가능하다.
나머지 property는 링크 참조
https://www.w3schools.com/cssref/pr_class_display.asp
CSS display property
CSS display Property Example Use of some different display values: p.ex1 {display: none;} p.ex2 {display: inline;} p.ex3 {display: block;} p.ex4 {display: inline-block;} Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The dis
www.w3schools.com
2. Box 모델
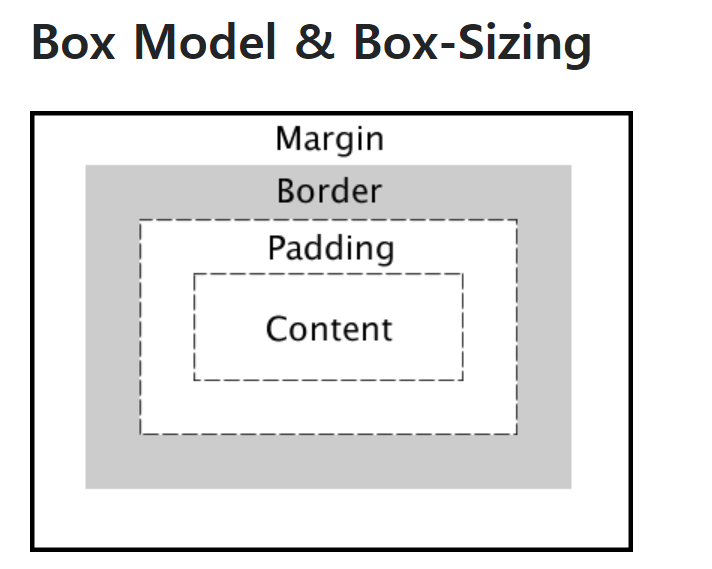
Box 모델은 총 4가지(content, padding, border, margin) 영역으로 나뉜다.

-content: 문자가 존재하는 영역이다.
-padding: border와 content의 사이 공간 영역을 말한다.
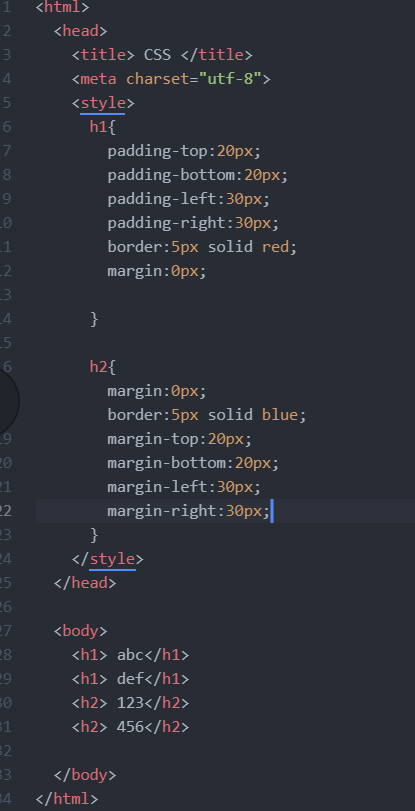
property로는 top,bottom,left,right,을 갖는다. 각각 상하좌우 영역의 크기를 설정하는 용도로 사용된다.
사용법: padding-property: 숫자px (ex padding-top:30px;)
*propert를 하나의 값으로 통일 이라면 padding:숫자px; 한번으로 가능
-border: border는 content와 padding 영역을 담는 박스의 테두리이다.
테두리 색상의 default 값은 무색이며 직접 색상을 변경해 줄 수 있다. 또한 테두리의 굵기도 정해 줄 수 있다.
property의 수가 많은 관계로 이는 생략한다. (아래 링크 참조)
(https://www.w3schools.com/css/css_border.asp )
CSS Borders
CSS Borders The CSS border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom border. I have a blue left border. CSS Border Style The border-style property specifies what kin
www.w3schools.com
-margin: box 테두리 밖의 여백 영역을 나타낸다.
margin을 조절하여 box와 box사이의 간격을 조절한다고 보면된다.
propert는 padding과 같이 top,bottom,left,right를 갖는다.
사용법 ex: margin-top: 35px
*propert를 하나의 값으로 통일 이라면 padding:숫자px; 한번으로 가능


'web > CSS' 카테고리의 다른 글
| css-코드 재사용(link태그) (0) | 2021.07.18 |
|---|---|
| css-그리드 (div,span) (0) | 2021.07.17 |
| css-selector (0) | 2021.07.17 |
| css- style (0) | 2021.07.17 |
| CSS란? (0) | 2021.07.17 |


