문서를 만들 때 표나 태그와 태그 사이에 선을 그어 경계를 나타내야 하는 경우가 있다.
이때 사용되는 기술이 바로 그리드이다.
우선 그리드를 설명하기 이전에 div와span 태그를 소개하겠다.
1. div 태그
div태그는 어떠한 역할도 없는 오로지 스타일링만을 위해 사용되는 태그이고 display 값이 block이다.
사용법: <div> 내용 </div>
2. span태그
span태그는 어떠한 역할도 없는 오로지 스타일링만을 위해 사용되는 태그이고 display 값이 inline이다.
사용법: <span> 내용 </span>
*여기서 역할이 없다는건 h1태그 처럼 제목 역할 p태그 처럼 단락 역할과 같은 것이 없다는 것이다.
3. 그리드 어떻게?
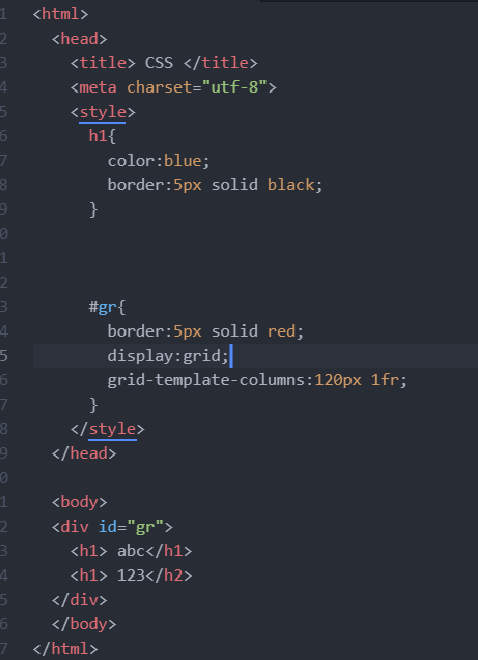
그리드는 div나 span태그로 경계를 나누고자 하는 태그들을 자식 태그로 놓는다.
그 후 div나 span(부모 태그)에 display:grid로 설정한다.
(간단한 문서의 경우 부모 태그에 id selector를 사용하던 태그 selector를 사용하던 상관 없으나
복잡해진다면 id selector를 써야 하기 때문에 id selector를 써서 display속성의 값 grid로 취해주자)
이 후에 적절한 grid속성을 이용하면 원하는 선을 그릴 수 있게 된다.
grid속성은 다음 링크를 참조하자
https://www.w3schools.com/css/css_grid.asp
CSS Grid Layout
CSS Grid Layout Module Header Menu Main Right Footer Try it Yourself » Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without
www.w3schools.com

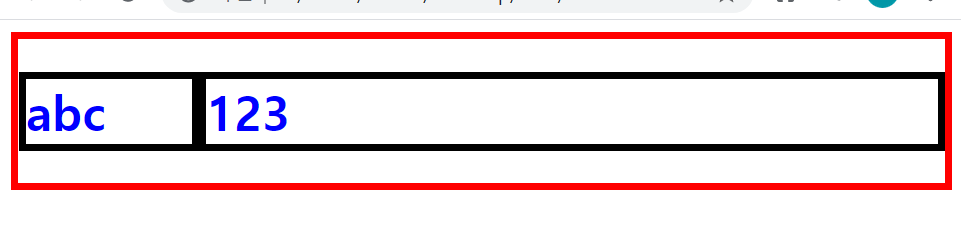
h1태그는 display 값이 block이나 div에 의해 묶여서 병렬 형태로 묶인 것을 볼 수 있다.
이 처럼 grid 속성들을 숙지하면 자유자재로 선을 그릴 수 있게 될 것이다.

'web > CSS' 카테고리의 다른 글
| css-코드 재사용(link태그) (0) | 2021.07.18 |
|---|---|
| css-selector (0) | 2021.07.17 |
| css-Box 모델 (0) | 2021.07.17 |
| css- style (0) | 2021.07.17 |
| CSS란? (0) | 2021.07.17 |



